|
Halo,这里是设计夹,今天分享的是「b端表格」。
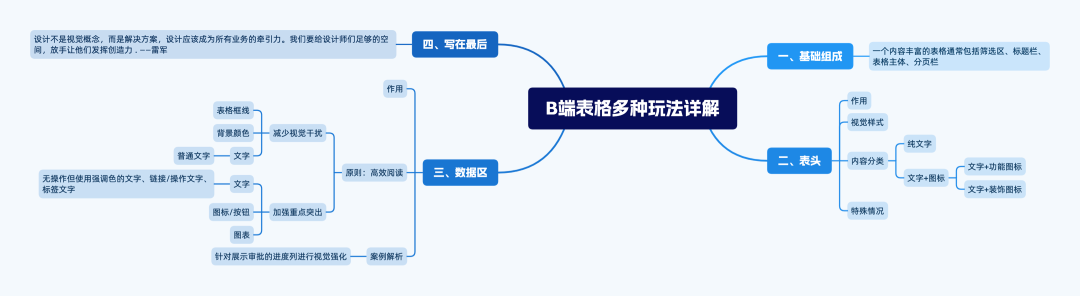
表格作为B端常见且重要的要素之一,能把大量的数据整合起来查看、对比和操作,本篇文章从实际出发,挖掘更多视觉、体验的提升方案。

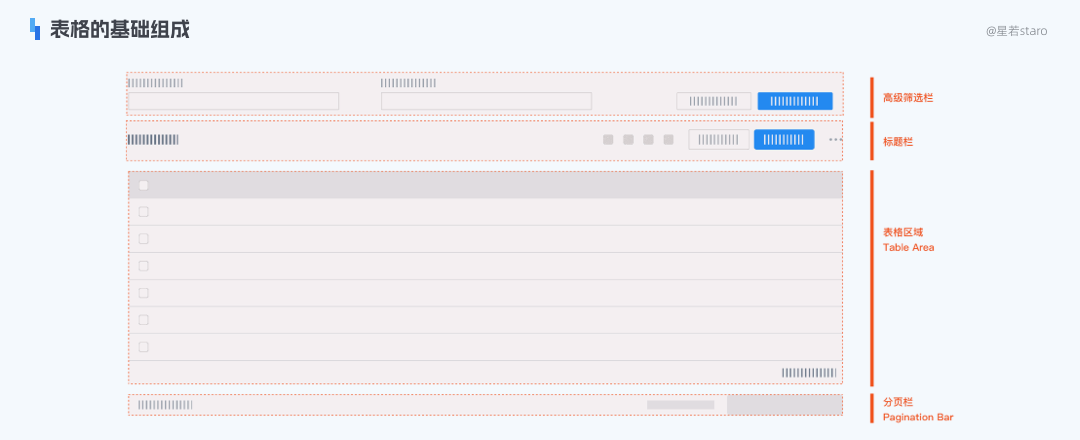
基础组成
一个内容丰富的表格通常包含筛选区、标题栏、表格区域和分页栏(图片来、源于ant design5.0组件库的protable)

① 筛选区
主要针对表格数据有条件的查询,常用筛选的方式有搜索框填写、从下拉列表中选择等。
② 标题栏
表明表格的内容主题,比较醒目,一般放在左侧。如有需要可以在右边添加切换table或搜索框作为筛选条件 。
③ 表格区域
包括表头和数据区,用于数据查看,根据需要在末尾列有对应单列的操作。
④ 分页栏
分页展示筛选后总数据量和总页数,也可以选择显示的项目数和每页的跳转页数。样式和内容都比较固定,不是所有的表都有。
以下内容说明:在表格这个大组件中,筛选区域和表格主体有很多变化,本次主要说一下表格区域的各种玩法。
表头
① 作用
表头起到分类的作用,展示这一列的信息主题是什么。
② 视觉样式
大部分地表头相对内容行会偏矮一些,有时为了能突出数据还会缩小表头的文字大小,表头的背景颜色按需选择。
③ 内容分类
纯文字
当表格表头只有文字时,则只是基础分类作用;
如果想强调标题,特别是信息分类差别不大(如多列都是同一个范围的数字数据)和列数较多的情况,背景色相对于单元格更深一些,文字也会加粗加黑;

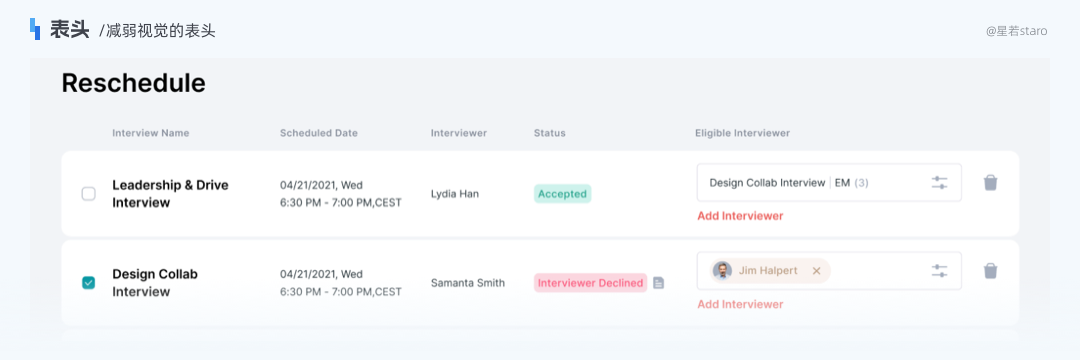
如果想弱化标题,则使用白底,文字颜色与单元格一致或更浅,风格简约且更关注内容,内容的样式可以更加丰富,常见于国外的设计中。

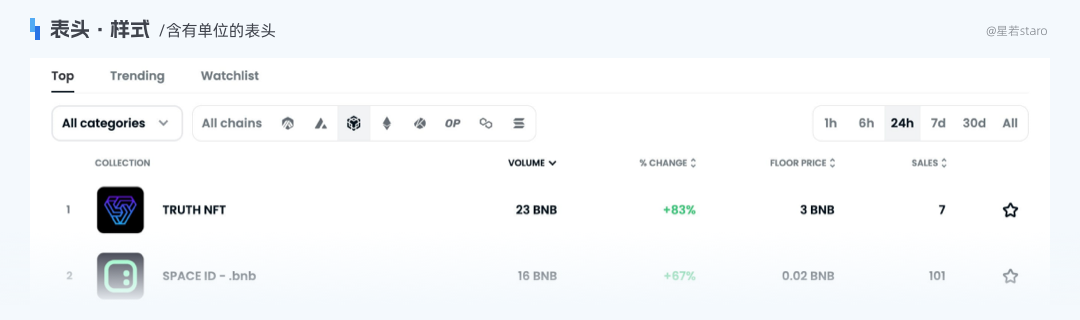
需要注意的是,有的标题除了主题文字还会加上单位,尤其是数字数据列,会加上如百分比、万等单位,使数字数据理解更加准确。

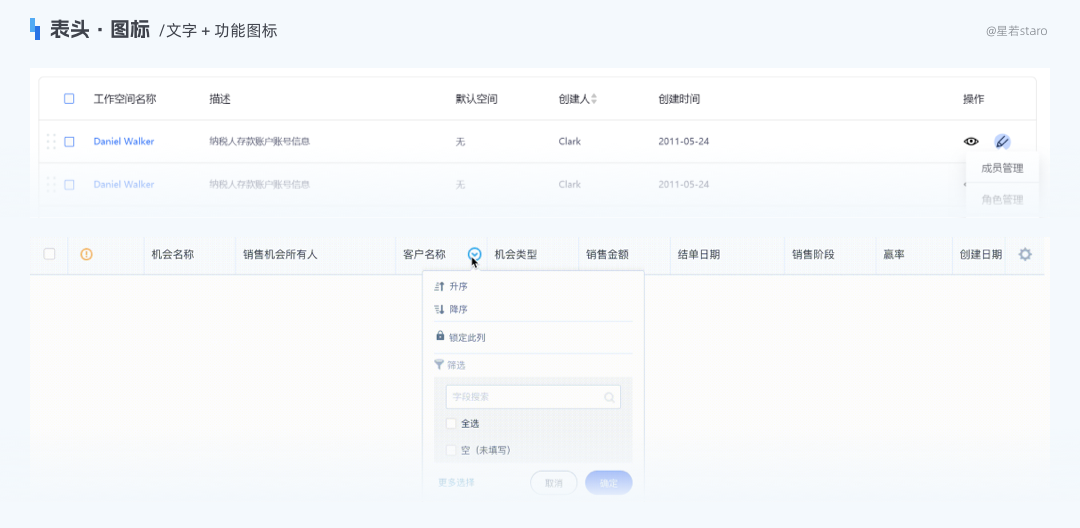
文字+功能图标
解释:在文字的任意一侧有一个感叹号/问号图标,当鼠标移动到相应位置时,会弹出气泡弹窗,解释表头的标题;
排序:一般在左侧或右侧放置一个上下箭头的图标,用于按数字和字母的升序或降序对本栏内的字段进行排序,这也是常见的排序方式。如下图的“创建人”标题是按照英文字母顺序排列的;
筛选:针对比较复杂的情况,添加筛选图标,补充或替换筛选条件,减少筛选条件的空间;对于更复杂的情况两者都有。与筛选一样,使用气泡弹窗承载选项(如下图所示)。由于不是本次的重点,这里不深入讨论。

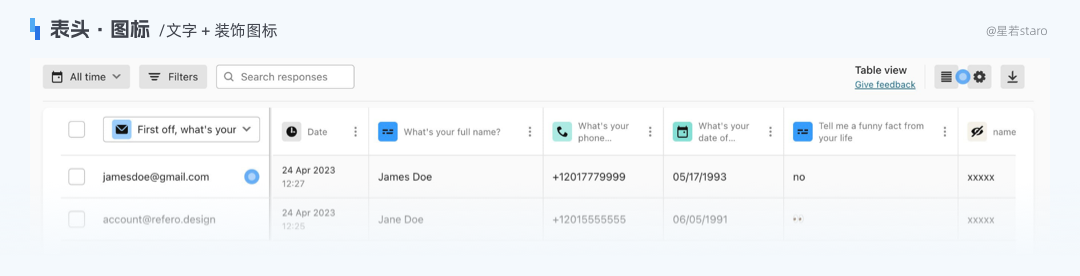
文字+装饰图标
还有比较少见,在excel表格类型中出现过,用于收集或统计大量数据的趣味表格,让分类更加清晰,也避免视觉疲劳。

④ 特殊情况
如果表格涉及多选操作,在表头最前会有一个全选的按钮,一列都样式一致,点击后则下面所有行最前面的按钮都会点选,即表示选择当前表格页所有行(如上图);
如果表格最后列是操作按钮,则表头部分可以省略文字或者显示为“操作区” 。
数据区
① 作用
承载着表格数据主体,是需要进行阅读,也是决定下一步的操作的依据,如常见的查看详情(这里主要讨论单组表格的情况)。
② 设计原则
主要是高效阅读,下面将从两个方面进行详述:
减少视觉干扰
a. 表格框线
表格框线的粗细深浅会影响到阅读效率。一般没有竖线,横线则使用更细、浅的线条才不会影响阅读(下图ant design组件中框线设置为1px,#F0F0F0)。

b. 背景颜色
静态通常为白色,只有内容较多的表格才需要斑马线(一行深一行浅的颜色);
当选择一行时,背景颜色也会变深,这里的背景色可以是浅灰色、浅蓝色或者低透明度的品牌色(上图中ant design组件中选择的背景色是#FAFAFA,比框线稍浅)。
c. 文字 (普通文字)
除表头外,表中普通文本的大小和颜色均相同(采用系统的普通文本格式,参考上图中的ant design为14px,#1F1F1F);
注意1:如果内容中没有数据则填写0,如果没有内容则使用- ,尽量不要留空,这样会让人误以为还没有加载好;遇到日期、手机号码等时,使用相同的格式,不仅表格最好同一页面的层级保持一致;
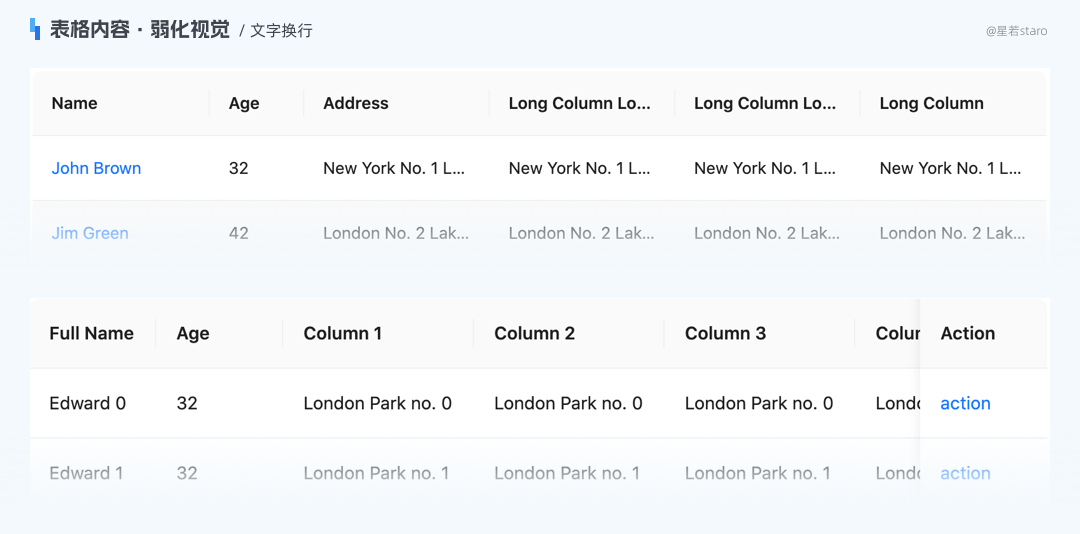
注意2:由于表格宽度有限,有可能存在文字换行的情况,根据需要,可以选择固定最大字数+省略号(气泡显示)或采用水平滑动(需要固定操作栏),尽量不要选择换行的形式,这样会影响阅读效率并且浪费纵向空间 。

加强重点突出
a. 文字 (偏功能)
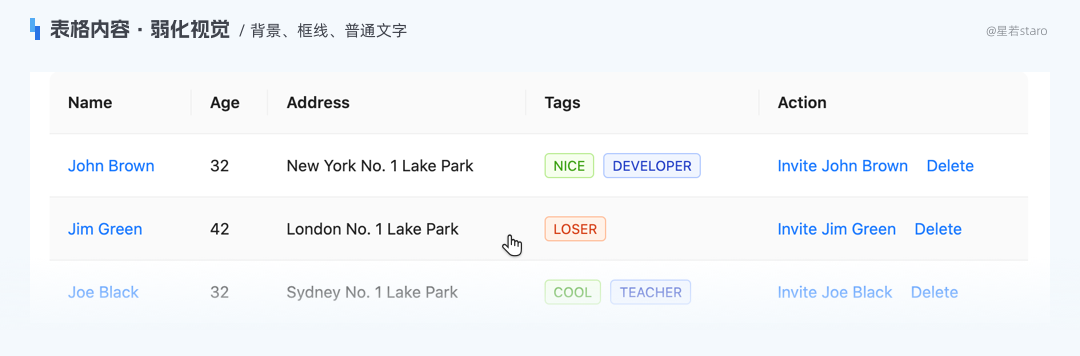
无操作但使用强调色的文字:通用用于一些需突出文本内容的场景,尤其是和金额相关的数据,如增长和减少数据,注意国内使用红色代表涨、绿色代表跌,国外则相反。
标签文字:以标签的形式出现,通常一个标签是一个词组,常用于有固定文字描述的表格项中。图中的处理中、待开发,颜色选取了不同色相,一目了然。还有一种特殊的情况,为了与列表的常规内容区别,改变了文本内容的颜色并添加了背景色,比如图中最后一列的时间警示。

链接/操作文字:前者是点击跳转到相关文字的详情页,后者是文字按钮进行击相应的操作,比如删除、详情一般使用采用蓝链接(偶尔使用品牌色,特别是品牌颜色也是蓝色)。
b. 图标/按钮
按钮通常以文本、图标、文本+图标形式出现,表格中的图标大部分也以按钮的形式存在。
图标本身也多选用基础常见图形,如说明的问号、警示的感叹号、成功的打勾,颜色也符合普遍认知(红绿灯配色)。
展现方式-外显:适合强调视觉的场景,尤其是高频操作,如图所示,信息质量一栏的图标(符号化强调)、最后一栏的操作(高频操作);
展现方式-隐藏:只有当鼠标移到相应位置(对应表格项)才出现,一般用作操作按钮,比如图中的编辑图标(库存一列、选中行的数字旁)。

分类:
如果是对整行进行操作,则放在最后一列,如果是对单元格/单项进行操作,一般放在文字后面(参考上图);
注意当操作项目较多时,根据情况选择方案,如果宽度足够且选项较少,可以直接平铺;如果选项较多,可以选择折叠低频项、全部折叠,或者直接将操作放入根据操作频率点击跳转的详情页中。
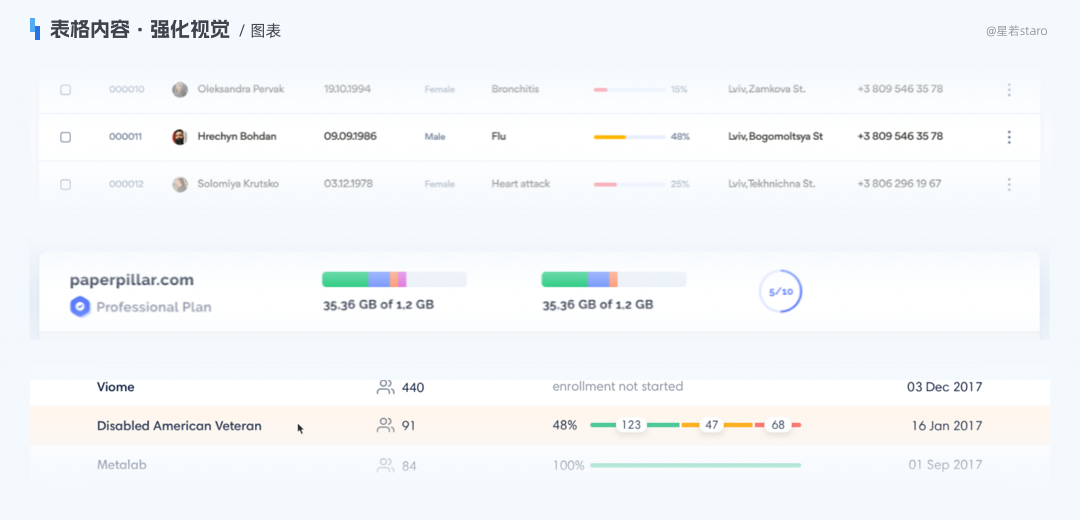
c. 图表
属于数据可视化的范畴,也是高效阅读的重要手段。用的较多的是横向环形图、条形图、堆叠条形图等;
特点是直观清晰,用于流程进度、比例等场景,使用时根据图表本身适用场景而定。

③ 案例解析
根据最近的一个实际案例讲解,需求是对展示审批的进度列视觉强化,进度项为:待提交、审批中、审批完成、审批退回,当时完成如下方案并进行思考:

方案(一)小圆点:视觉效果最弱,不容易影响表格整体的阅读,需要使用不同色相的颜色进行区分,需要搭配文字,适合用于表格内容较多的场景;
方案(二)进度环:灵感来源于Xmind里面的任务标记,可以用一个或多个颜色,更直观,适合表格内容较少、有流程的场景;
方案(三)图标+标签:视觉效果最强,属于方案一的加强版,适合表格已有多种强调样式、且此列需强突出的场景。
由于是整体风格比较简约,且表格内容较多,项目中最后用的方案一,简单又明了。但在实际场景中,还需根据各自的项目内容量和风格来决定。
最后
有的同学可能会说平时设计基本很少有花样,是的,B端设计相对C端设计更加克制,对应用户群体的话语权更高,但前提是自己的知识储备足够并了解业务,有理有据去分析和决策,这样才更专业、才能让人信服。
作者:Clippp
来源:鸟哥笔记
原文地址:https://www.niaogebiji.com/article-627021-1.html | 