|
来源TCC 翻译情报局
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。在篇文章中,作者将为您提供另一组易于实现 UI 和 UX 的小技巧。只需要微小的修改,就可以让你的设计变得更高效、更易用、更美观。比如,让 Tab Bar 在移动应用中保持恒定,设计足够大的可触摸区域,使用字体比例尺来定义字体大小等等。这些技巧可以帮助你在不费力的情况下改善设计和用户体验,使你的设计看起来协调、统一、有节奏感,从而更好地满足用户的需求。这一切都是为了关注细节,确保你设计的每一个方面都是为用户优化的。如果你正在寻找简单易行、实用高效的 UI/UX 设计技巧,那么这篇文章绝对是值得一读的!

Photo by Nubelson Fernandes (@nublson) | Unsplash Photo Community / Beautiful Free Images & Pictures | Unsplash
在创建实用、易于访问和美观的用户界面时,只需微小的调整即可改善设计。在这篇后续文章中,我为您带来了另一组易于实践的 UI 和 UX 微型技巧。这些技巧可以在很少的努力下,有助于改善您的设计和用户体验。
让我们开始吧...
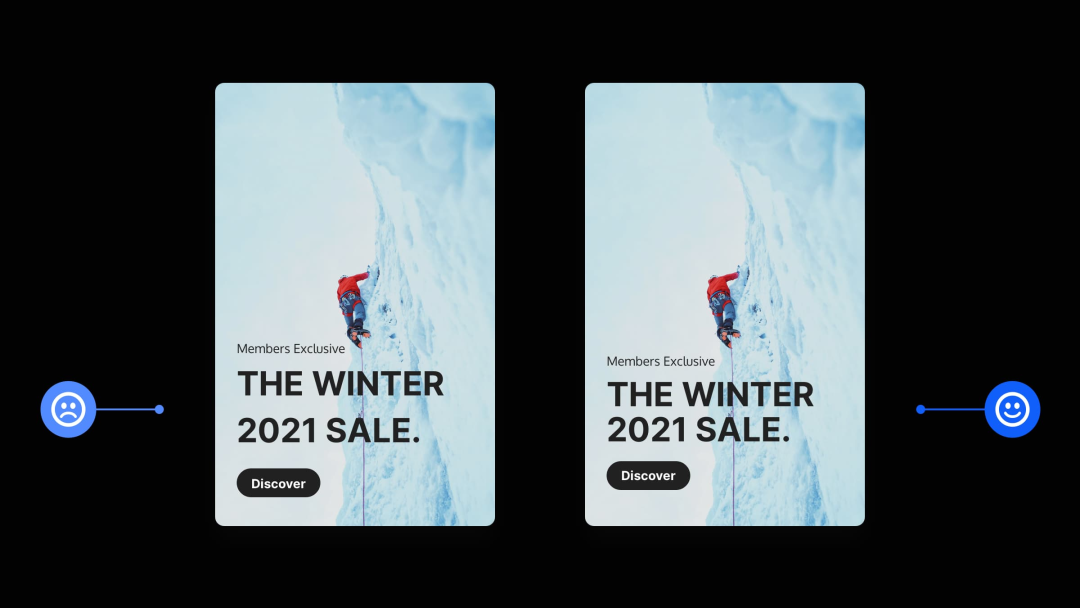
1. 有时候,当涉及到字体比例和网格时,偏离规则是可以接受的。
1. It’s ok the bend the rules sometimes when it comes to Type Scales and Grids.
我非常支持遵循规则,例如使用某种可视化计算器进行字体比例的选择,或是使用常用的 8 点网格系统。但有时,偏离比例或网格的刚性规定,呈现出更好的视觉效果是不错的选择。请记住,规则是可以被打破的,偶尔偏离规则也没关系。
所以请成为一个打破规则的叛逆者吧!

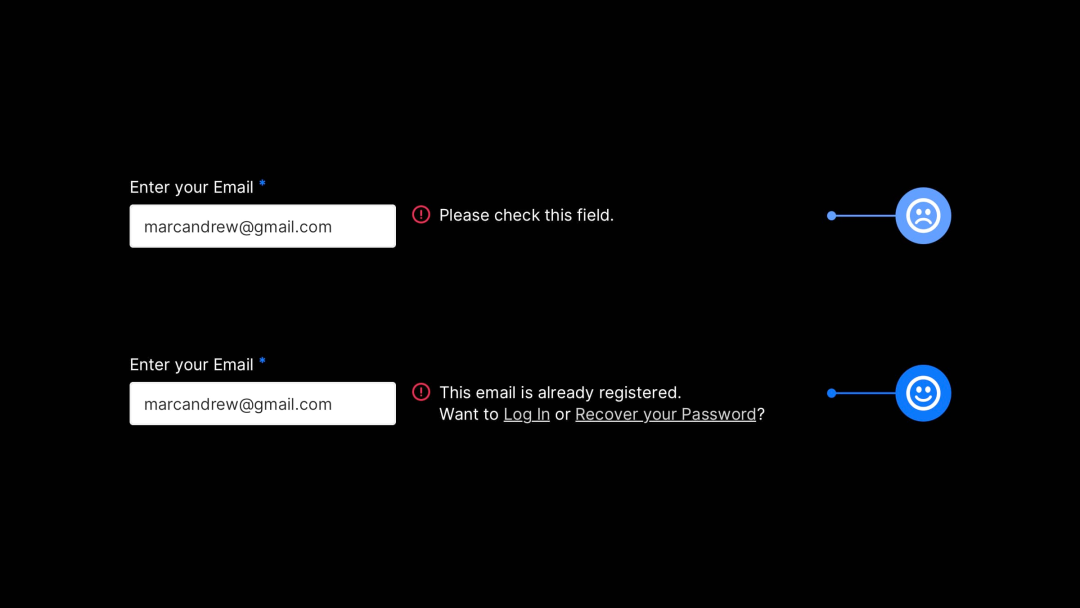
2. 让表单中的错误消息有用且易于理解。
2. Make those error messages on your forms helpful and easy to understand.
在处理表单时,请确保您的错误消息解释清楚了发生了什么问题以及如何纠正错误。即使是常见的普通表单,也要始终保持用户的知情权。
让错误消息更有用,不要让用户感到困惑。

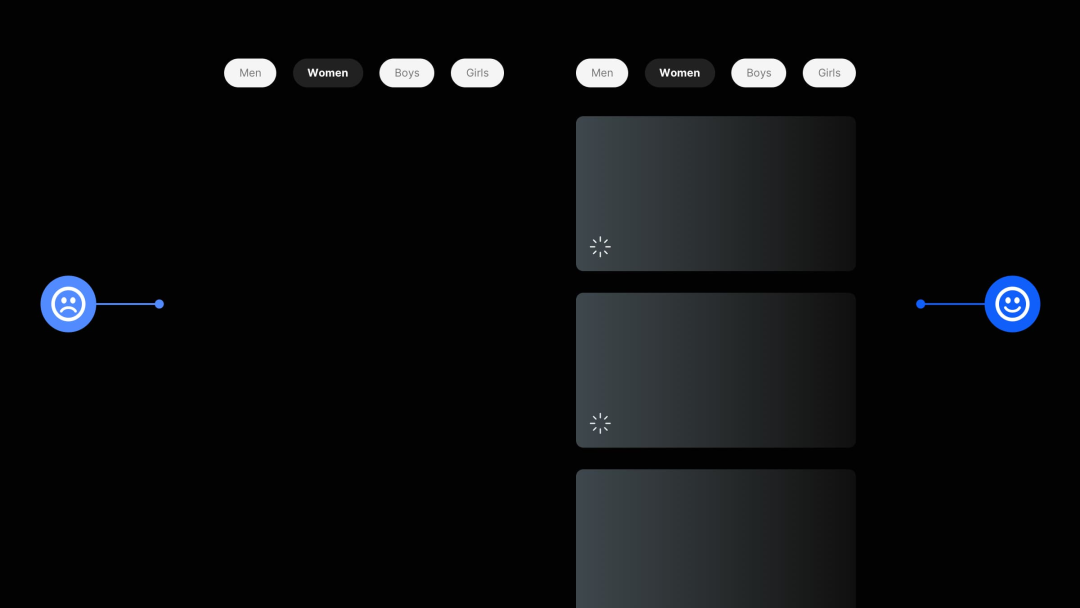
3. 在应用程序加载时,尝试向用户保证正在发生某些事情。
3. Try and assure the user that something is happening when loading up your App.
显示应用程序元素的骨架可以帮助您快速传达布局,并向用户保证正在发生某些事情。系统状态可见性是遵循的重要原则,它可以让用户了解正在发生的情况。
不要让用户猜测正在发生什么事情,从一开始就让他们知情。

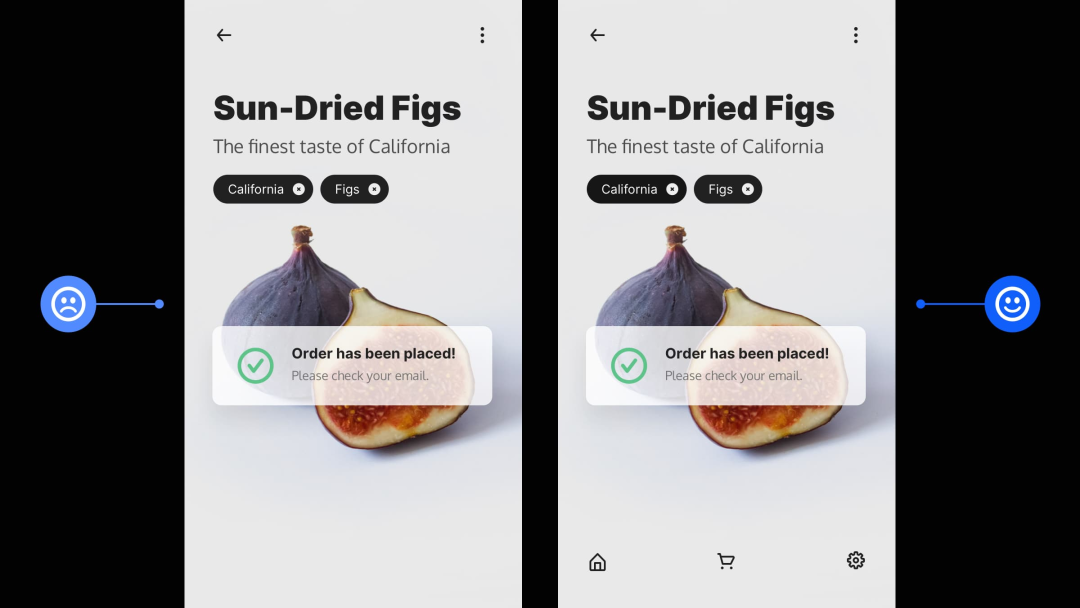
4. 在应用某个操作前,告知用户将会发生什么。
4. Inform the user on what’s going to happen if they apply a certain action.
在应用可能带来后果的特定操作之前,始终详细告知用户。特别是对于不可逆的操作,例如永久删除某些内容。
让用户知道将会发生什么,并在他们按下标记为“删除互联网”的大红色按钮之前请求确认。

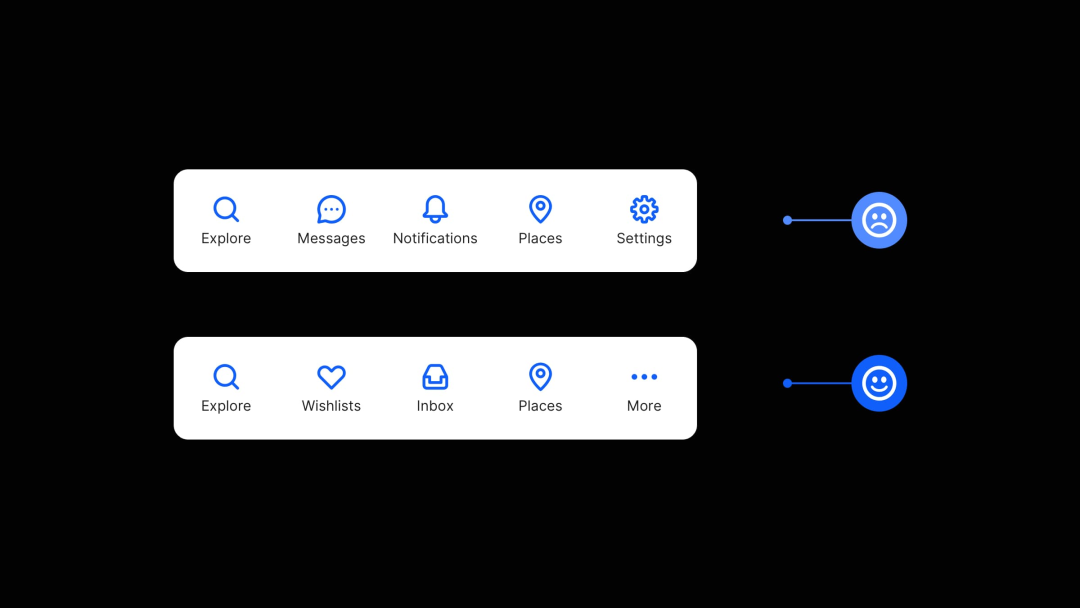
5. 确保在选项卡栏中优先显示最重要的屏幕。
5. Make sure your most important screens get priority in the Tab Bar.
您的应用程序中的选项卡栏是一个重要的屏幕资源,因此请明智地使用它。
将选项卡栏保留给您应用程序中最常用的屏幕,并将次要屏幕隐藏在“更多”图标中。
在那个微小的选项卡栏里,只有重要的内容才能占据位置。

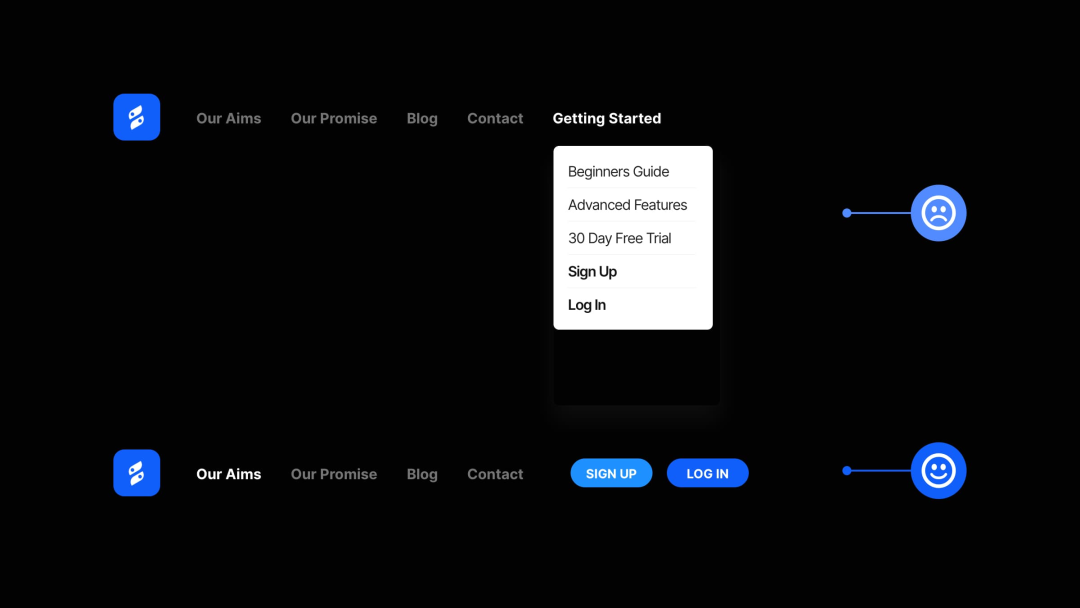
6. 不要把重要的操作隐藏在下拉菜单中。把它们放在显眼的位置!
6. Don't hide important actions away inside of a Dropdown. Front and Center people!
是的,我还是时不时会看到桌面视图中出现这种情况。
一些用户需要执行的基本操作(例如注册或登录)完全被隐藏在他们可能根本不会浏览的下拉菜单中。
确保这些重要操作易于访问,并放在用户最期望的位置。

希望通过这些简短的技巧,您已经意识到,即使是对设计进行微小的调整,也可以为您自己和用户产生更好的结果。

Faizur Rehman (@fazurrehman) | Unsplash Photo Community / Beautiful Free Images & Pictures | Unsplash
当谈到构建高效、易访问、漂亮的用户界面时,最小的变化也可能产生巨大的影响。在这篇后续文章中,我提供了另一组易于实现的 UI 和 UX 微提示。这些提示可以在最小的努力下改进你的设计和用户体验。
让我们深入探讨一下...
7. 尽量保持Tab Bar在你的移动应用中保持一致。
7. Try to keep the Tab Bar a constant within your Mobile App.
如果用户进入应用的深层次超过两级,请确保Tab Bar在那里帮助他们快速回到需要的地方。太多的点击并不酷,会给任何用户带来沮丧。尽量保持Tab Bar在你的移动应用中保持一致,并避免那些不必要的返回。

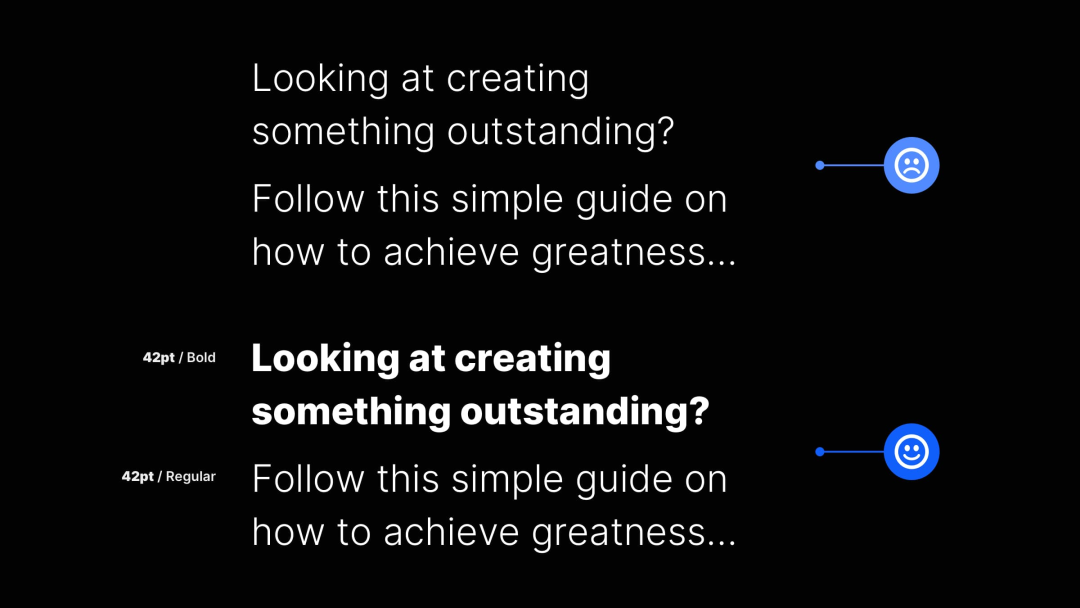
8. 只使用字重可以在你的类型中创建强调和层次。
8. Using only Weight can create Emphasis and Hierarchy within your Type.
仅使用字重来创建强调和层次?是的!在同一字体系列中保持,并简单地改变家庭成员的字重,即使点大小未改变,也可以表明层次的变化。有时候,字重就足以在你的类型中创建强调和层次。是的,就是这么简单。

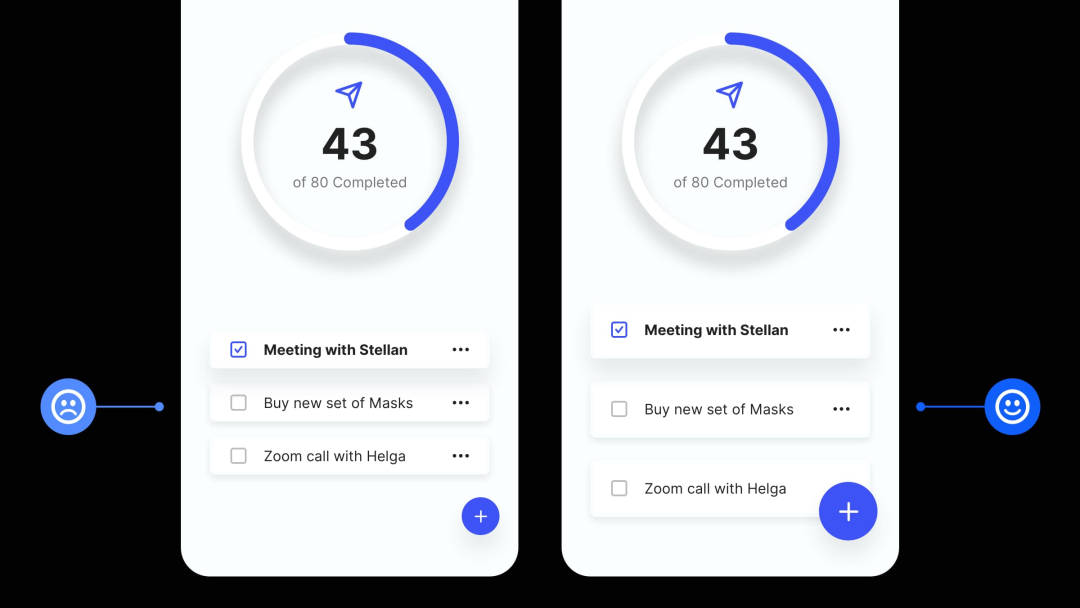
9. 在移动设备上创建大量点击区域。
9. Try and create generous tappable areas on Mobile.
在设计移动设备时,请尽量使可点击区域足够大,以便手指成功点击。iOS 和 Android 的最小推荐点击区域分别为:44 x 44pt 和 48 x 48dp。我们的手指大小各不相同,所以给它们一些空间,让用户轻松准确地点击,减少沮丧感。

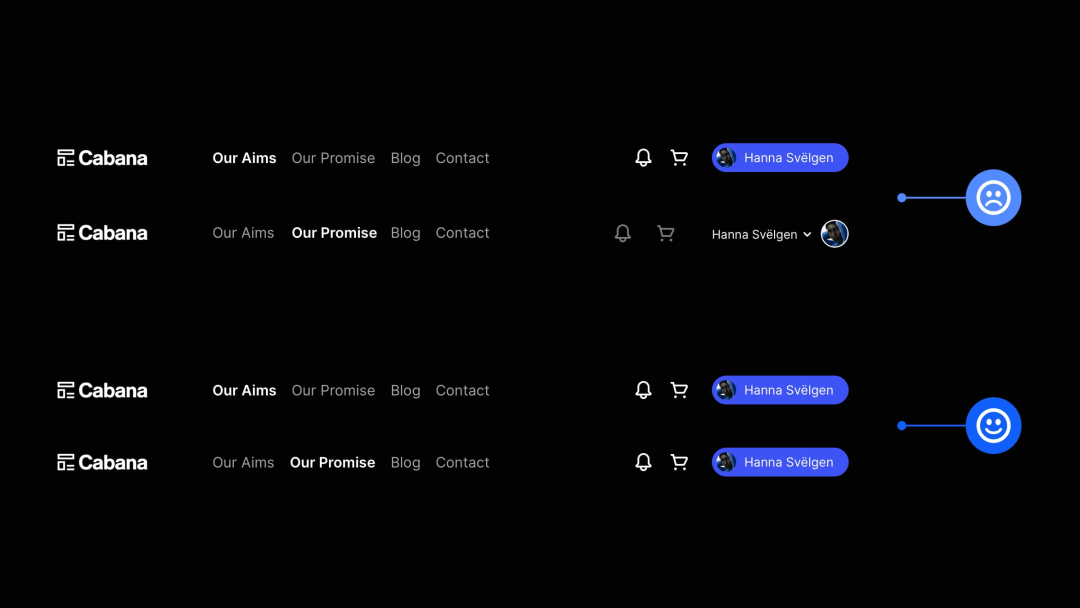
10. 使你的网站导航尽可能一致。
10. Make your site's navigation as consistent as possible.
遵循最佳实践,尽可能保持你的导航在整个网站上一致。即使是微小的更改也会导致认知失调和用户的沮丧。在某些类型的网站上可能会有一些小的例外,但对于大多数用户来说,请保持导航的一致性。

11. 内容繁重的网站?将搜索功能变为突出功能。
11. Content-heavy site? Make that Search a prominent feature.
在可能的情况下,尽量使搜索成为你内容繁重的网站上的突出功能,特别是在桌面上查看时。请不要仅仅将搜索功能隐藏在一些微小的符号后面,因为它在内容繁重的网站上扮演着重要角色,需要更多的关注。在桌面上使其突出和可见,你就可以开始了!

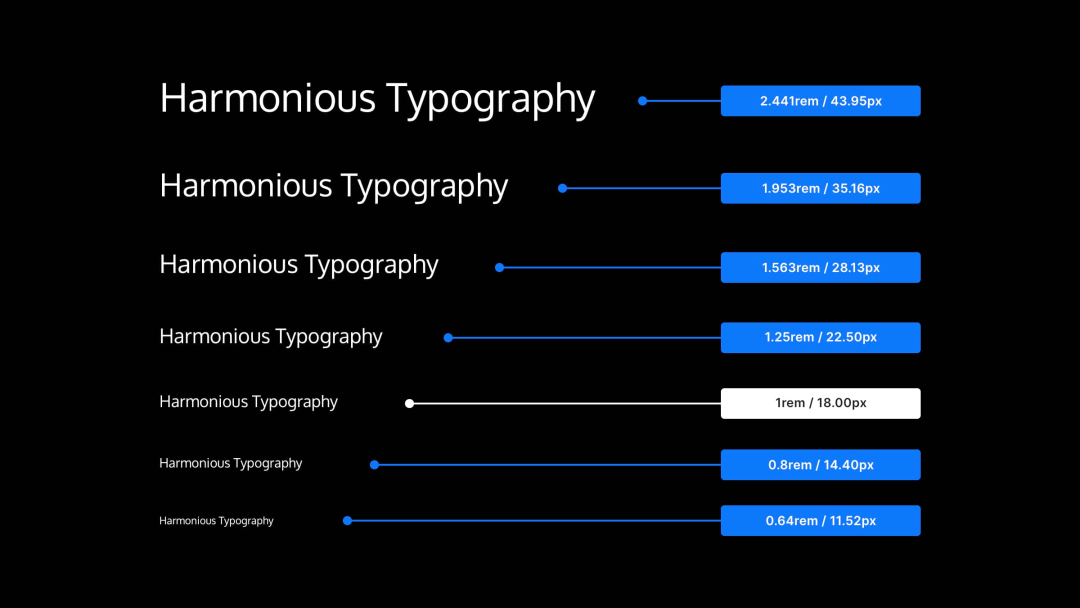
12. 不要随意选择字体大小。使用类型比例尺。
12. Don't just choose font sizes at random. Use a Type Scale.
当您需要快速、实用且无需猜测地定义一组字体大小时,请使用类型比例尺-视觉计算器。
正如名称所示,类型比例尺是以比例因子(例如1.25)为基础运作的。
方法是以基础字体大小(例如18像素)为起点,通过将其乘以(或除以)比例因子(例如1.25)来获得更高(例如H1、H2、H3等)或更低级别(例如说明、按钮等)的字体大小。
使用类型比例尺将帮助您创建外观和谐的文本,并迅速为您的排版带来一致性、节奏和层次。

我希望这篇简短的技巧合集让你意识到,即使是设计中最微小的改变,也可以为你和用户带来更好的结果。
原文:https://www.marcandrew.me/ui-ux-micro-tips-volume-six/
作者:Marc Andrew
译者:李玥琪
审核:李泽慧
编辑:韩硕
本文翻译已获得作者的正式授权
作者:TCC翻译情报局
来源:鸟哥笔记
原文地址:https://www.niaogebiji.com/article-646704-1.html | 